
まったくたいしたことなんて書いてない本ブログですが、それでも書いてから定期的に検索でちょいちょいアクセスを集める記事があります。それがこちら。
やっぱりみんなブログ書くとき困ってるんだよね!ということで今回も知ってる人には当たり前、でも知らない人にとってはちょっとお得な情報を載せたいと思います。
はてなブログに“返信元ツイート”を含めずにツイートを埋め込む方法
これはどういうことかというと…
ツイートをブログに埋め込むとき、それが「返信ツイート」だと通常のやり方ではこうなっちゃうんです。
そう、勝手に「1個前の返信元ツイート」がついてきちゃうんです。これだと貼り付けたツイートが縦長になってしまって、あまり見栄えがよくありません。
それをこのように、単独のツイートとして貼り付ける方法を今回はご紹介します。
まずは通常のはてなブログへのツイートの埋め込み方法
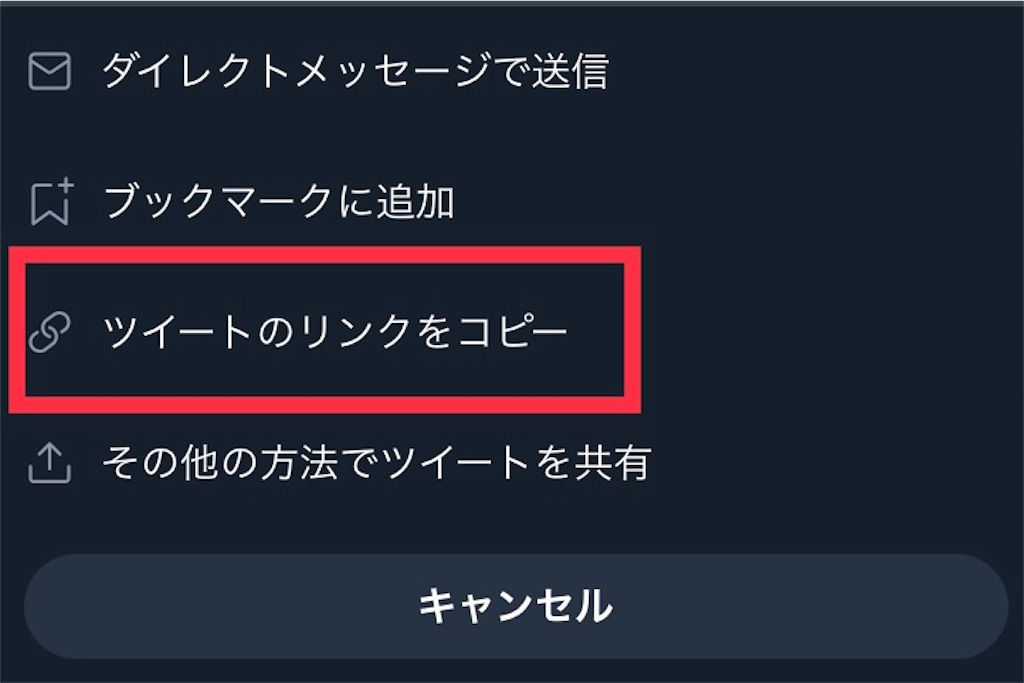
ツイートのURLを取得
まずは埋め込みたいツイートのURLを取得します。添付のスクリーンショットはSafariでツイッターを見た場合のやり方ですが、ツイッター公式アプリでも同じです。


末尾に「:embed」と書き加える
コピーしたURLをはてなブログの編集画面に貼り付けます。このとき、パソコンで作業していると自動的に埋め込みメニューが出てきます。スマホアプリの場合は末尾に:embedと書き加えましょう。

貼り付け完了
たったこれだけで貼り付け完了!ただし、この方法だと返信元のツイートが含まれてしまいます。
返信元ツイートを含めないで貼り付ける方法
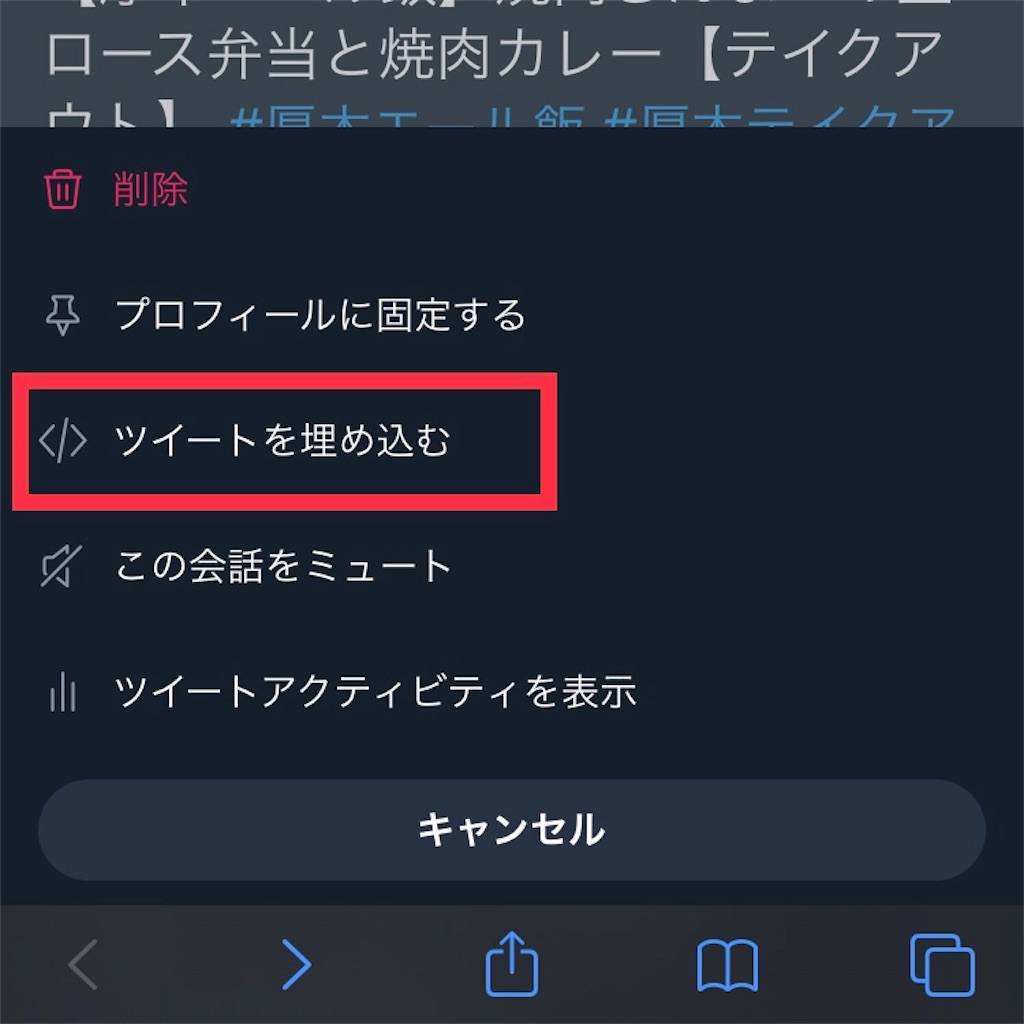
ツイッター公式の埋め込み機能を使用
はてなブログではツイートの埋め込みが簡単なのであまり使うことがありませんが、スマホアプリではなくwebブラウザでツイッターを開くと、公式の埋め込みコードを取得することができます。


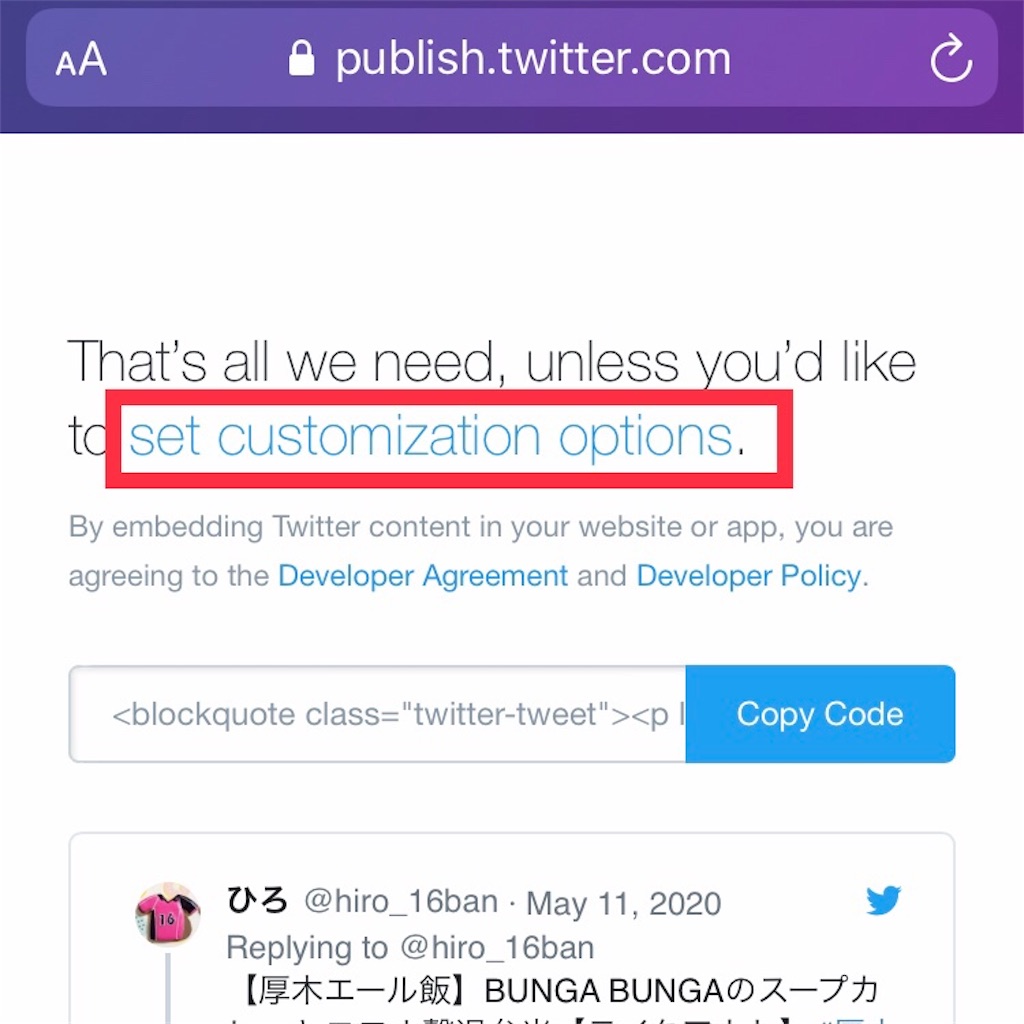
set customization optionsを選択
埋め込みたいツイートのコード取得ページを開いたら、set customization optionsをタップします。

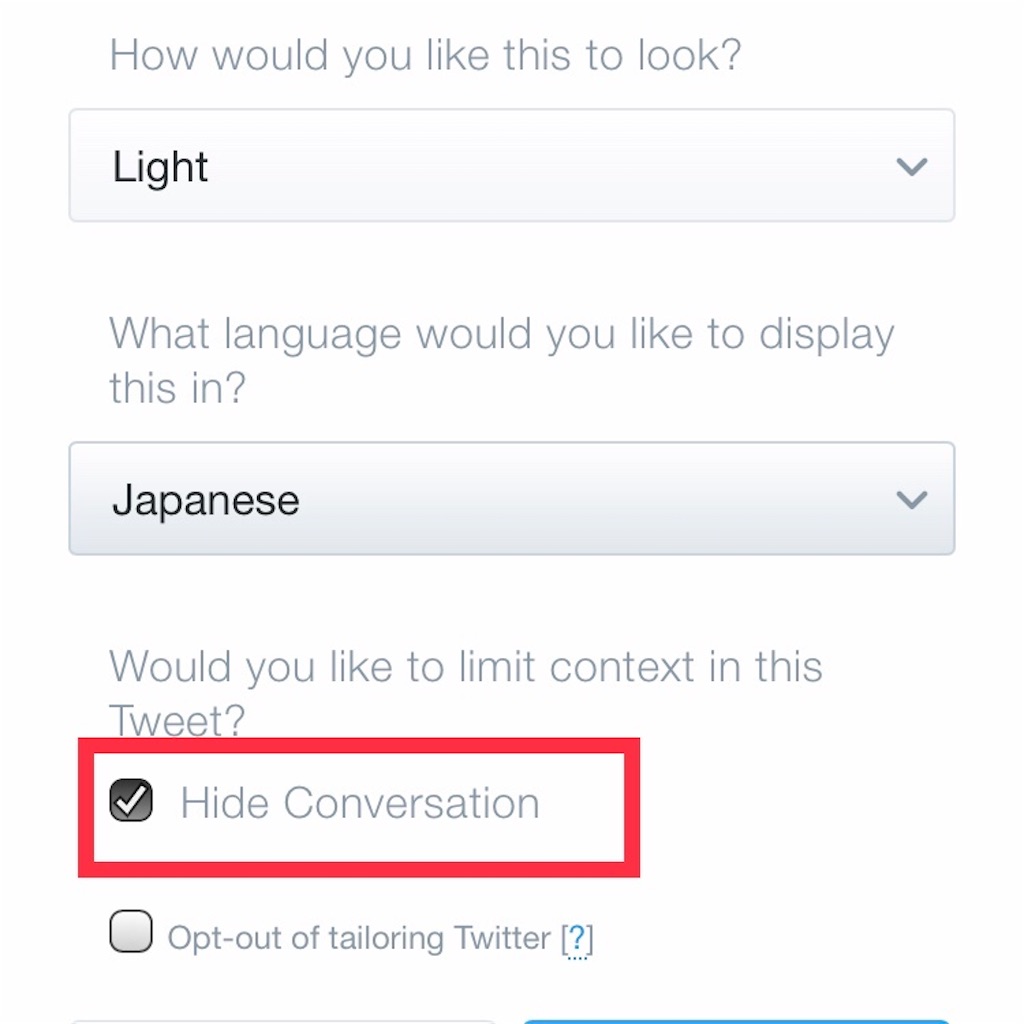
Hide Conversationにチェック☑️
オプション選択ページでHide Conversationにチェック☑️を入れて更新します。

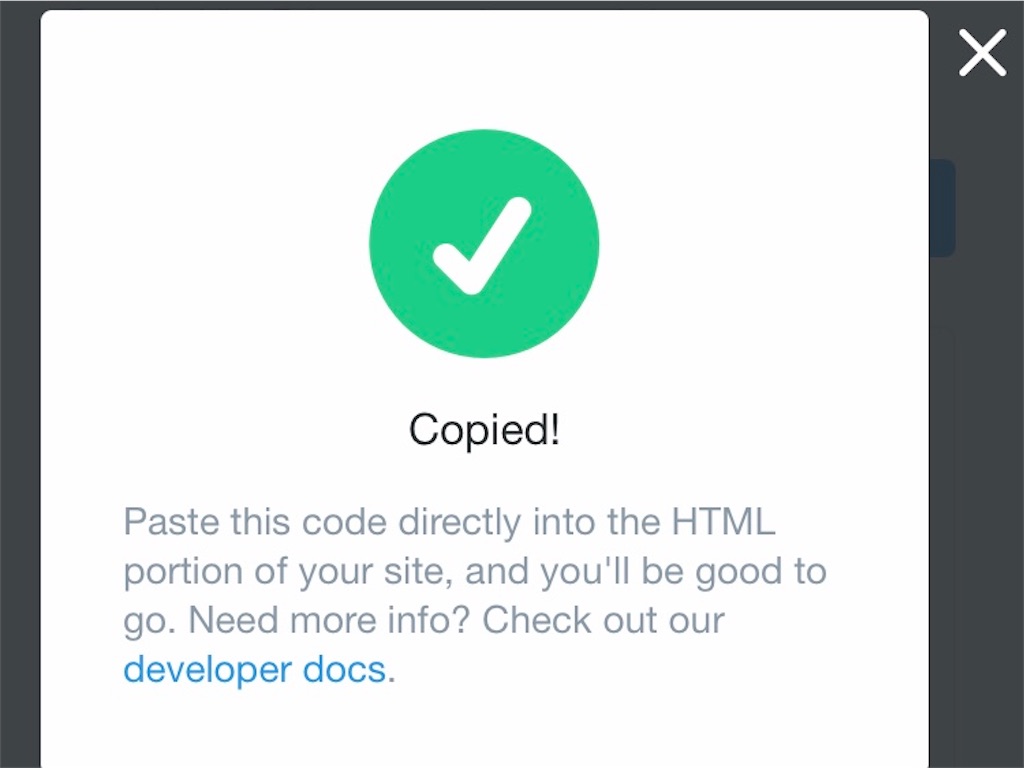
Copy Codeをタップ
元の画面に戻ったらCopy Cadeをタップして、表示されているコードをクリップボードにコピーします。


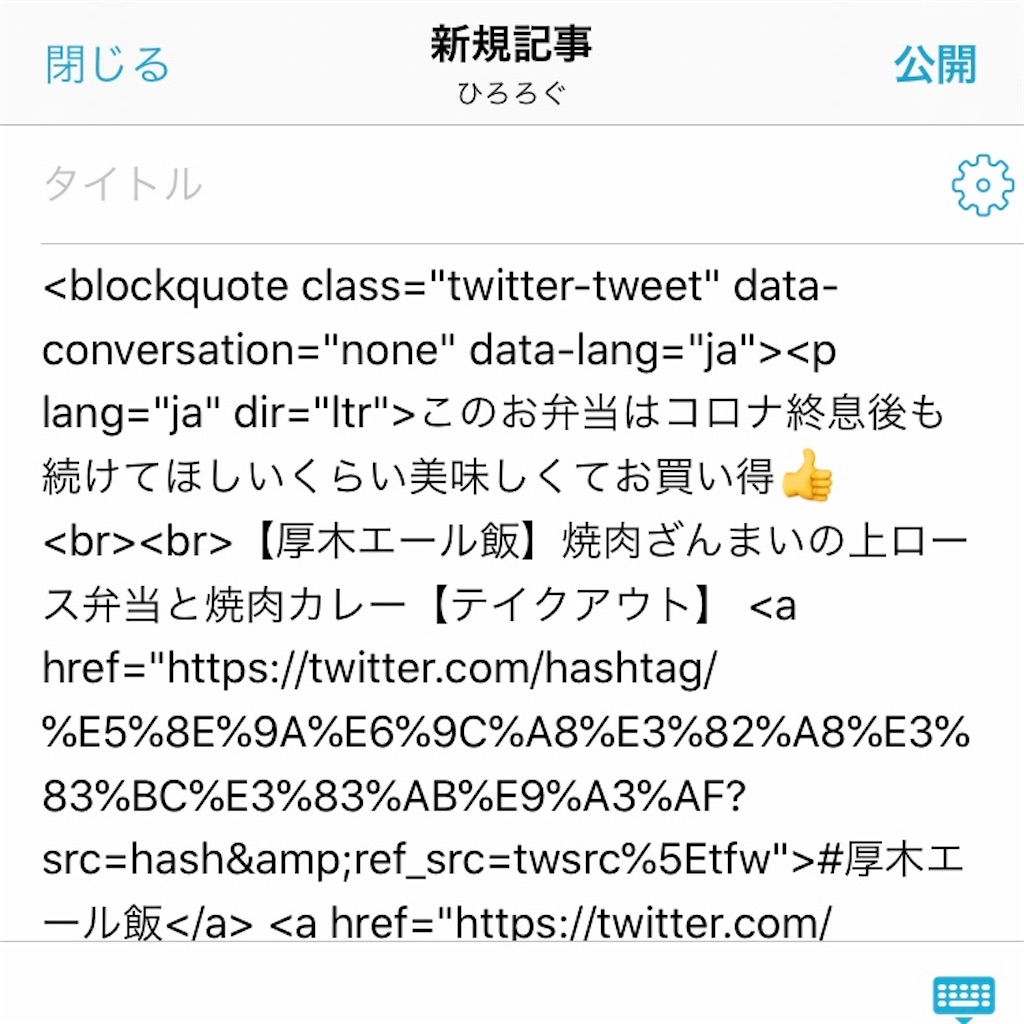
ブログ編集画面にペースト
あとははてなブログの編集画面でコピーしたコードをペースト(貼り付け)するだけ!

この方法で埋め込んだツイートだと、返信元のツイートは表示されません!
ということで今回ははてなブログに“返信元ツイートを含めずに”ツイートを埋め込む方法でした!ただぼくは試していませんが、公式の埋め込みタグを使いますのでアメブロやWordPressでも使える方法だと思います。
ご参考になれば( ´ ▽ ` )ノ
関連記事